My software side project : an event scheduler
Last week, I spoke about starting my new side project and why I wanted to do it. But now, it’s time to define what I’ll be doing so you can follow along. I’ve toyed with many concepts over the last year, but most of them were pretty bad or would have taken too long to make. But one idea that would always stand out is making an event scheduler for conferences. The seed for this idea was planted by an heartfelt post on Amy Hoy’s blog about how most software to schedule events sucks which you can find at https://unicornfree.com/2014/fuck-innovation-take-2-the-obvious-fucking-fuck-fuckers. I’ll be shamelessly grabbing a few ideas from that post with the higher aim of making a good piece of software.
I’m still a bit unsure about making a product for which I’m not in the target market. On the other hand, managing schedules is a problem domain I know very well so I’m not straying too far from things I know. I’m hopeful I’ll be able to do something interesting and this idea can stay small enough as to be doable for a side project. I also took a quick look at my competitors: most of the products that include event scheduling seems to be huge integrated solutions that manages everything for the speaker lineup to the ticketing. I want to do only scheduling and do it well for smaller events, a market I feel is under-served right now.
The minimum viable product in that case would only have the ability for conference organizers to create their schedule and modify it easily on a laptop or a tablet. That way, the organizers can easily adjust the schedule on the fly as needed when things runs late or get cancelled. Pretty soon though, I want to add the ability to publish schedules to the public so attendees can see the latest version of the schedule on their own device. While this is not yet available, a workaround for organizers needing to show the updated schedule could be to display it on a large screen for attendees.
My usual process to create a new product beside some doodling that nobody can understand is to create a few mockups of how I’d like things to look like. I’m not a designer, so it’s mostly to have an idea of where things will be so I can see the UI for real and validate that it makes sense.
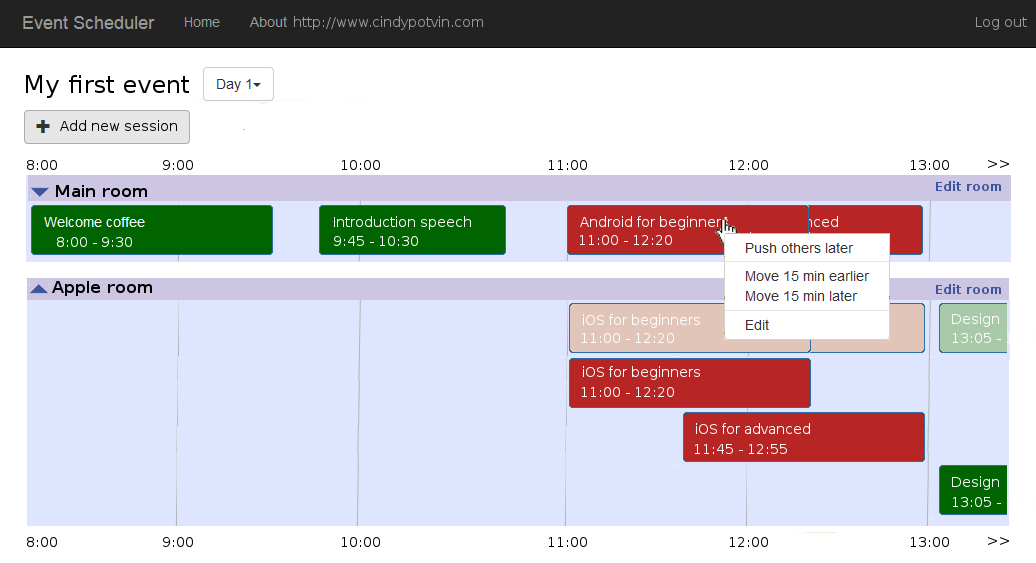
I work with GIMP, copy-pasting controls I make in Firebug by modifying existing web applications and controls. I like to use GIMP since it has layers and I have a decent handle on their drawing tools so I can do small modifications to colors, add more text and duplicate controls. Here is the first mockup I’ll be working from, which shows how the sessions with be displayed for each room in a day. I decided to go with this first since it’s the heart of the application and so needs to be easy to use.
When an event and a day is selected, I’ll show a collapsed view of all the sessions that occurs in a single room for the event. Sessions that are in green are not overlapping with anything and are working just fine, but sessions that are in red currently have overlaps with other sessions in the same room that needs to be adjusted. When a room is expanded, each session is shown on it’s own line. That way, all sessions will be fully visible even if some are in conflict to make it easier to adjust the schedule. In both the collapsed and the expanded view, the organizer can click on a session to show a quick edit menu and adjust the session on the fly, or open a popup with more details on the selected session (not shown in this mockup).
My next step at this point will be to prototype this to see how sessions will be really displayed. Since this is such a big part of the application, I want to explore it a bit to make sure it is easy to use on computers and tablets before committing to a decision on the design or on the architecture. Other parts of the application will be more straightforward so I’ll be thinking about it a bit more before throwing myself into the code, but most of the big unknowns are about the scheduling.